Getting Started
4. Website Content
Maintain website content through YAML, MD, and JSON files.
Objectives
- Configure page structure through YAML
- Edit website documentation and blog through Markdown
- Only need to modify
.ymland.mdfiles - The following content is for understanding
YAML File Rules
File prefix needs a number sequence, and the filename can correspond to the page route.

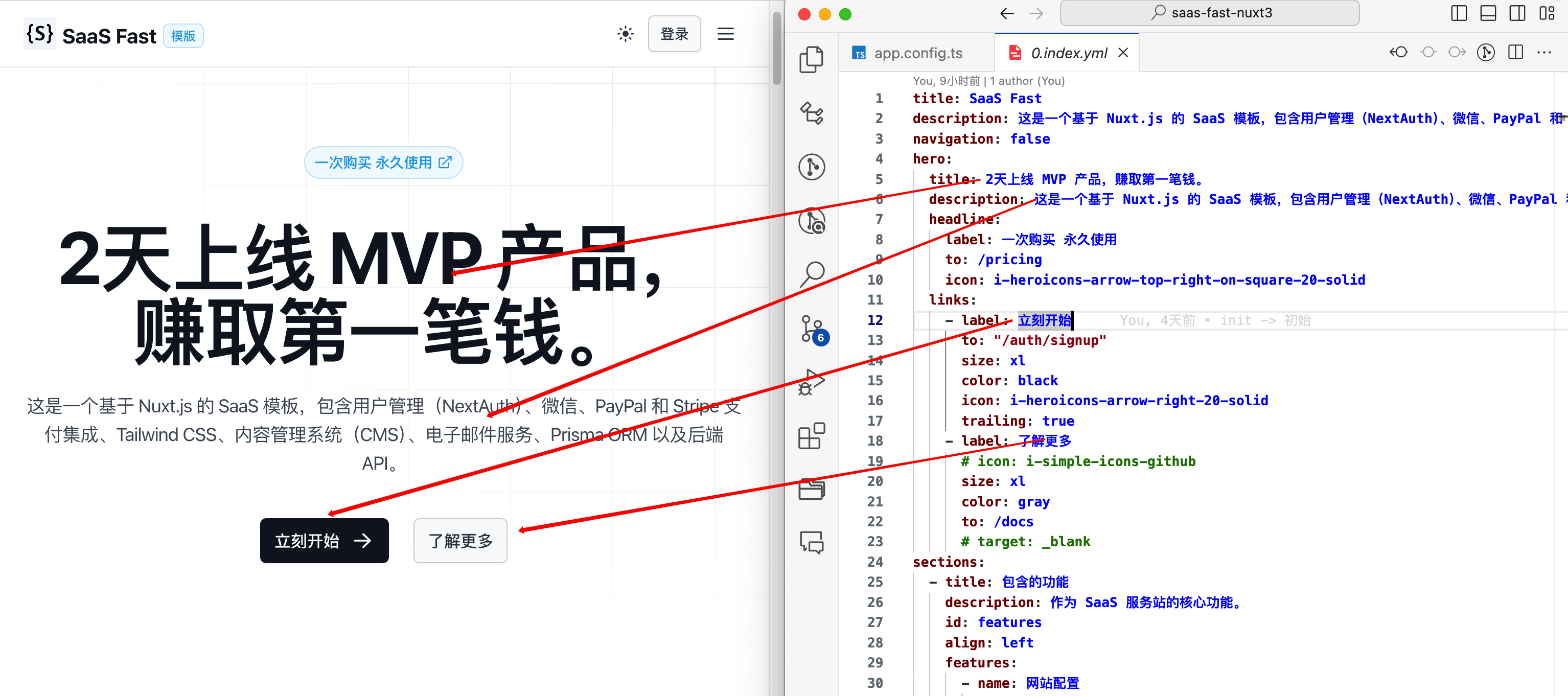
Page Correspondence
You just need to modify my template to see the results. Give it a try!

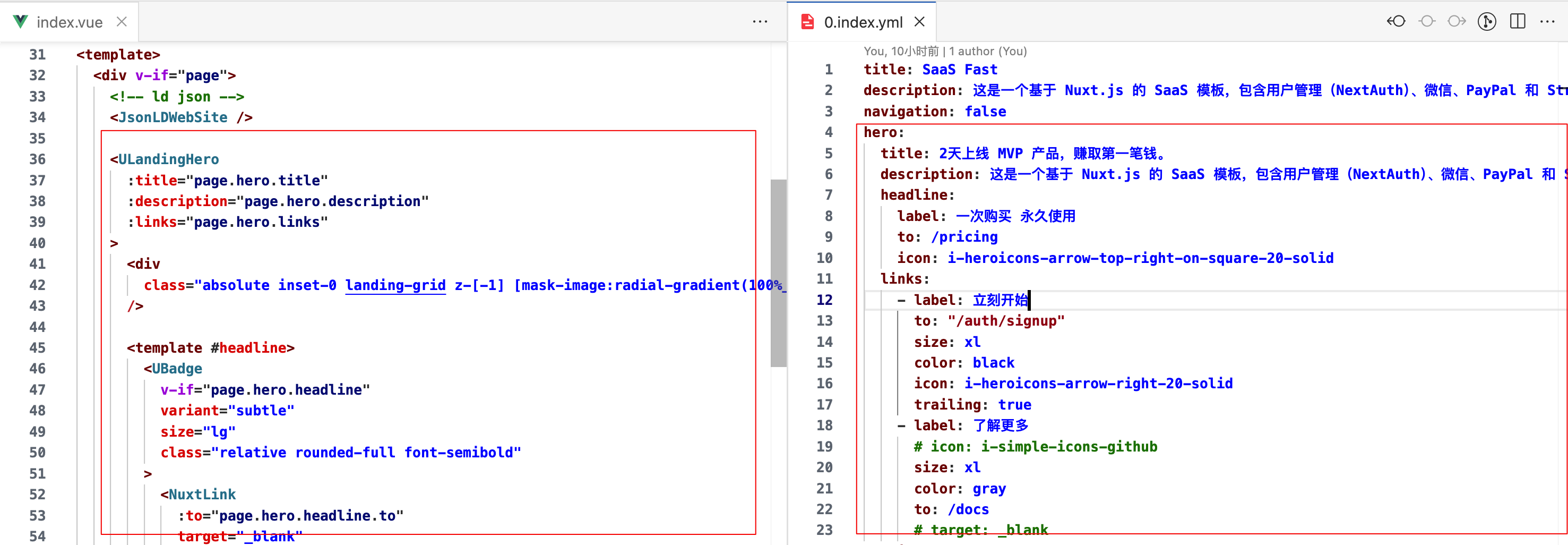
Vue Code Correspondence
The hero definition in YAML corresponds one-to-one with ULandingHero in the Vue interface.

Define Article Content with Markdown
Define properties using the following format.
---
yaml format
---
Set these properties according to your needs.
Common ones include page title, description, featured image, author, publication date, tags content.
---
title: "Privacy Policy"
description: "Website Privacy Policy"
image:
src: https://picsum.photos/id/668/640/360
authors:
- name: Ducafecat
to: https://github.com/ducafecat
avatar:
src: https://avatars.githubusercontent.com/u/33565868?v=4
date: 2024-09-14
badge:
label: Website
---
# Privacy Policy
**Last Updated: September 14, 2024**
Welcome to **https://tkranks.com** (hereinafter referred to as "the Website"). We value your privacy and are committed to protecting your personal information. This Privacy Policy outlines how we collect, use, store, and protect your information. Please read it carefully.
...
In nuxt, use the queryContent method to read content.
const { data: post } = await useAsyncData(route.path, () =>
queryContent<BlogPost>(route.path).findOne()
)
end