7. Authentication
Introduction
The core package used is next-auth, which is very mature and used by NextJs as well. It includes email registration and login by default.
You can add third-party login methods yourself. The template includes github login.
Configuration File Description
.envEnvironment Variables
AUTH_SECRET is the security key, AUTH_ORIGIN is the authentication base URL.
# nuxt-auth configuration
AUTH_SECRET="42b1aad5bac012e4f2f2102443e6e6d3a90c028ae15a304f231b07f53807254db52fb022b7be2e8af3b6e8a46074c4e3094f979d593a26affef2ca69a561f633"
AUTH_ORIGIN="http://localhost:3000"
Change AUTH_ORIGIN to your server's absolute address after going live
nuxt.config.tsdefines the auth mode and methods.
auth: {
isEnabled: true,
// In production, you must set the complete URL including origin and path. In development, you can leave this empty.
baseURL:
process.env.NODE_ENV === 'production' ? process.env.AUTH_ORIGIN : '',
// Forces your server to send "loading" authentication status on all requests, triggering client-side fetching.
// disableServerSideAuth: false,
// If you disable this, everything will be public, and you can selectively enable protection for certain pages by specifying definePageMeta({ auth: true })
// globalAppMiddleware: false,
globalAppMiddleware: {
isEnabled: true
},
provider: {
type: 'authjs',
trustHost: false,
defaultProvider: 'credentials',
addDefaultCallbackUrl: true
}
// session: {
// // This parameter determines whether to refresh the session when the browser window regains focus.
// // If set to true, the session will refresh when the window gains focus.
// // If set to false, the session won't refresh when the window gains focus.
// enableRefreshOnWindowFocus: true,
// // This parameter determines whether to periodically refresh the session.
// // If set to false, periodic refresh is disabled.
// // If set to true, the session refreshes every 1 second.
// // If set to a number X, the session refreshes every X milliseconds.
// enableRefreshPeriodically: 5000
// }
},
Just understand this, no need to modify.
server/api/auth/[...].tsThis file is the core file for authentication.
Various business callbacks, verification implementations, signatures - just need to know about them.
Configure Github Login
Go to page https://github.com/settings/developers

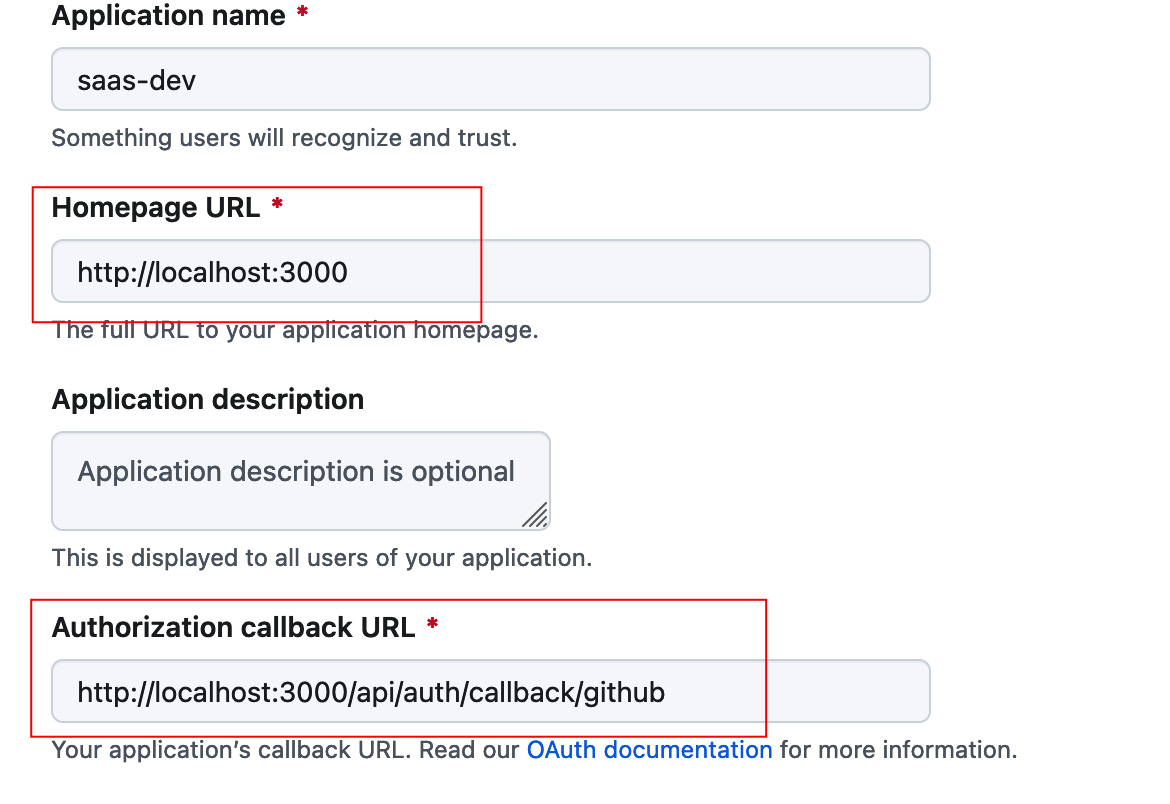
- Configure Test Login
When testing with localhost, you need to fill in correctly, otherwise the page won't redirect.

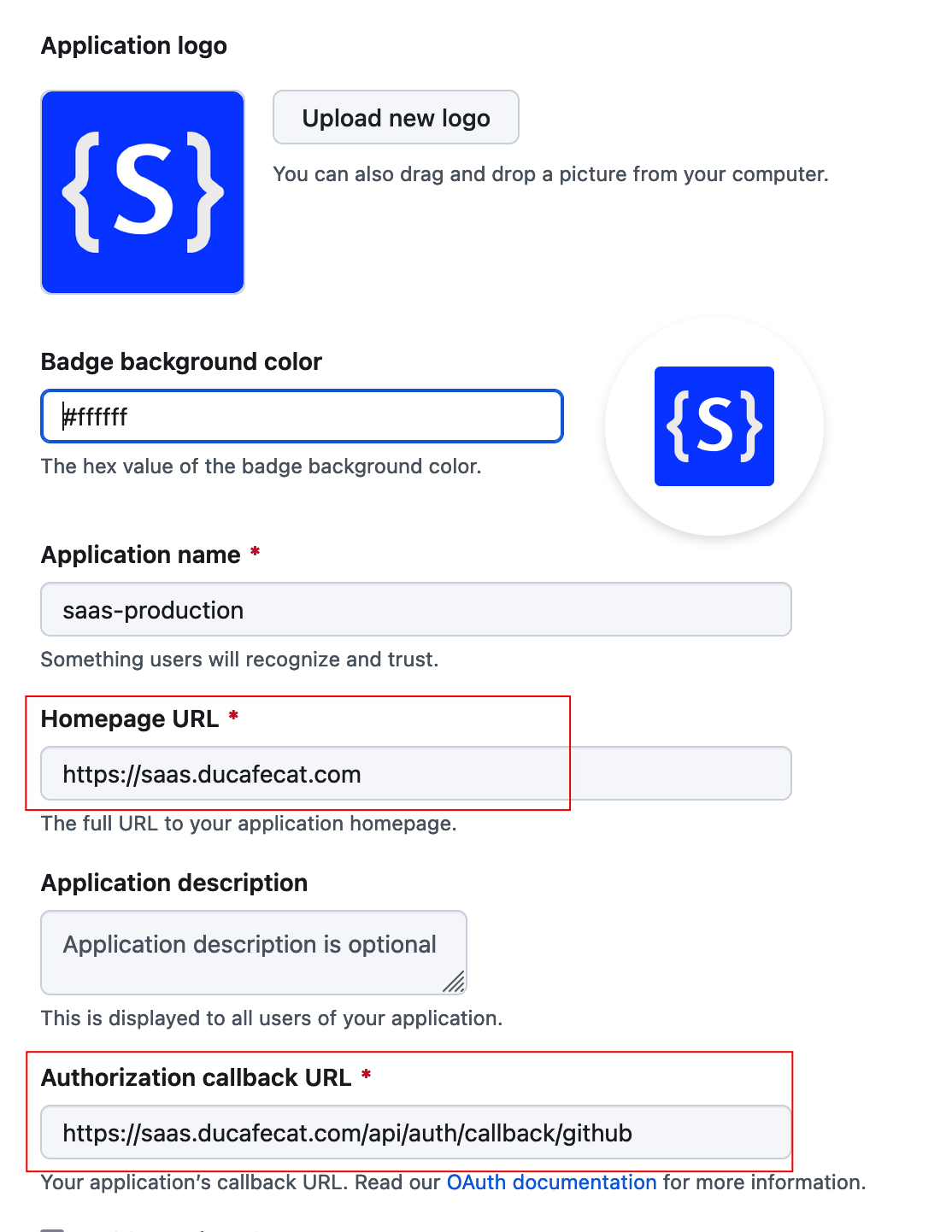
- Configure Production Login
Similarly, make sure not to write the wrong callback URL for the live site.

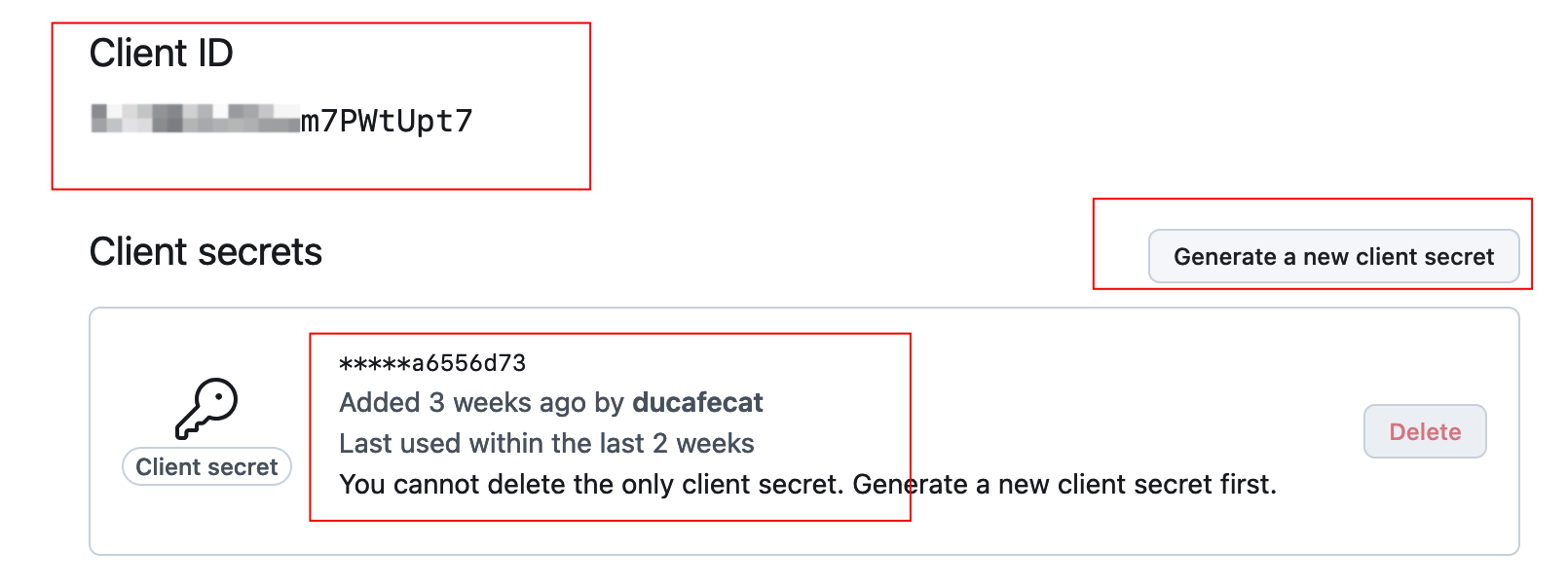
- Configure client_id, client_secret

.env Environment Variables
# github third-party login
GITHUB_CLIENT_ID=""
GITHUB_CLIENT_SECRET=""
server/api/auth/[...].tsConfiguration
providers: [
GithubProvider.default({
clientId: process.env.GITHUB_CLIENT_ID,
clientSecret: process.env.GITHUB_CLIENT_SECRET,
httpOptions: {
timeout: 1000 * 30 // Set timeout to 30 seconds
}
}),
Already configured by default, no need to add.
Github verification might timeout, so you can set a longer time. Here I set it to 30 seconds.
end