Getting Started
7 登录认证
配置 NextAuth、Github、 Google 快速登录。
前言
核心包用的是 next-auth ,这个组件非常成熟 NextJs 也在用,默认集成 email 方式注册登录。
你可以自行加入三方登录,在模版中加入了 github 登录。
配置文件说明
.env环境变量
AUTH_SECRET 是安全秘钥,AUTH_ORIGIN 认证基地址。
# nuxt-auth 配置
AUTH_SECRET="42b1aad5bac012e4f2f2102443e6e6d3a90c028ae15a304f231b07f53807254db52fb022b7be2e8af3b6e8a46074c4e3094f979d593a26affef2ca69a561f633"
AUTH_ORIGIN="http://localhost:3000"
AUTH_ORIGIN 上线后改成你的服务器绝对地址
nuxt.config.ts定义了 auth 的模式和方法。
auth: {
isEnabled: true,
// 在生产环境中,您必须设置完整的 URL,包括来源和路径。在开发环境中,您可以留空此项。
baseURL:
process.env.NODE_ENV === 'production' ? process.env.AUTH_ORIGIN : '',
// 强迫您的服务器在所有请求上发送“加载中”的身份验证状态,从而触发客户端进行获取。
// disableServerSideAuth: false,
// 如果你禁用此功能,所有内容都将公开,你可以通过指定 definePageMeta({ auth: true }) 选择性地为某些页面启用保护
// globalAppMiddleware: false,
globalAppMiddleware: {
isEnabled: true
},
provider: {
type: 'authjs',
trustHost: false,
defaultProvider: 'credentials',
addDefaultCallbackUrl: true
}
// session: {
// // 这个参数决定是否在浏览器窗口重新获得焦点时刷新会话。
// // 如果设置为 true,则当窗口获得焦点时会刷新会话。
// // 如果设置为 false,则不会在窗口获得焦点时刷新会话。
// enableRefreshOnWindowFocus: true,
// // 这个参数决定是否定期刷新会话(session)。
// // 如果设置为 false,表示关闭定期刷新功能。
// // 如果设置为 true,表示每隔 1 秒刷新一次会话。
// // 如果设置为一个数字 X,表示每隔 X 毫秒刷新一次会话。
// enableRefreshPeriodically: 5000
// }
},
这里有个了解就行,不用修改。
server/api/auth/[...].ts这个文件是验证身份的核心文件。
各种业务回调、验证实现、签名,知道就行。
配置 github 登录
进入页面 https://github.com/settings/developers

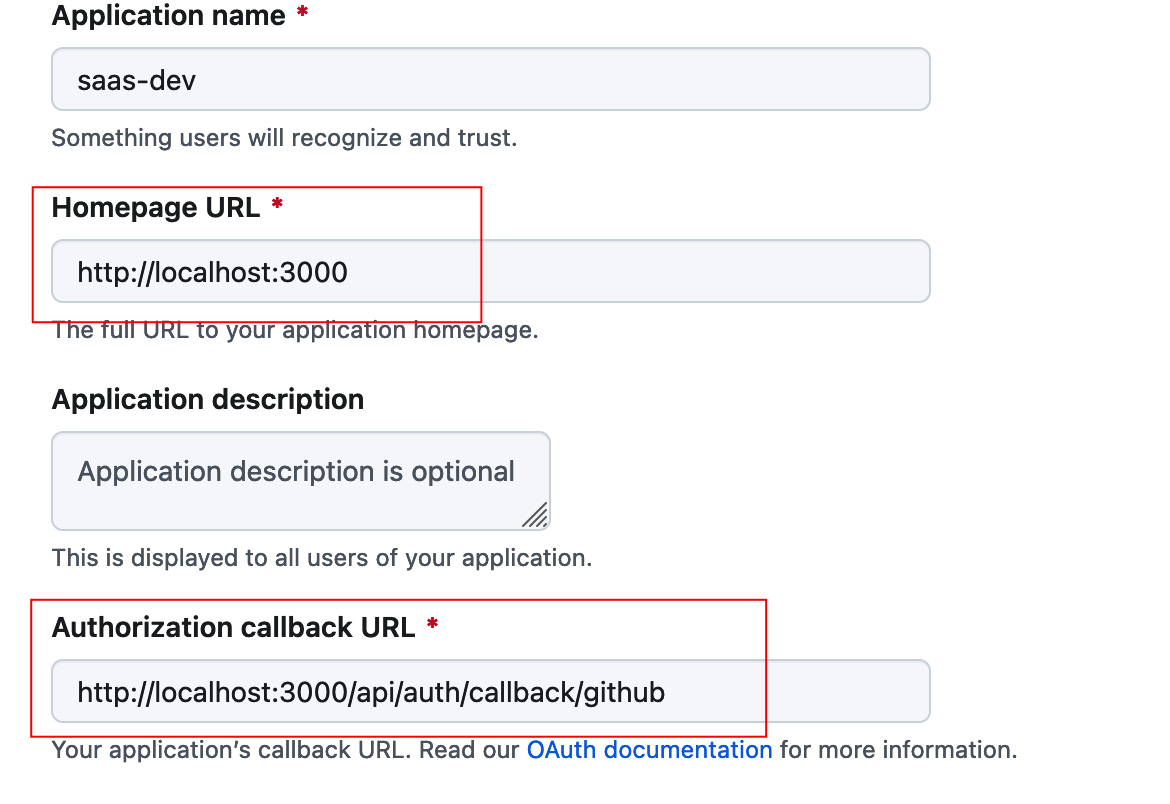
- 配置测试登录
本地 localhost 测试的时候,需要填写正确,否则调整不到页面。

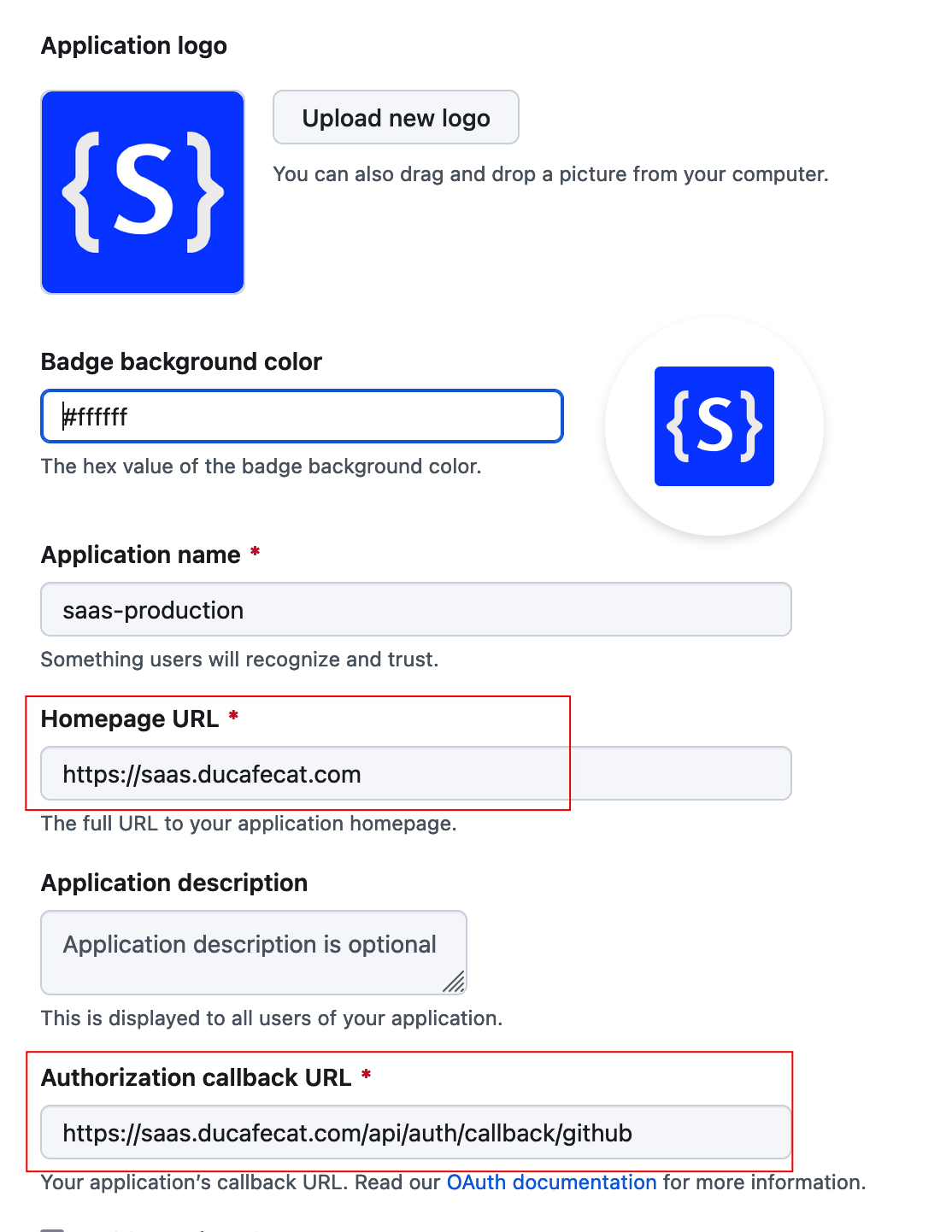
- 配置正式登录
同样的注意线上地址回调不要写错。

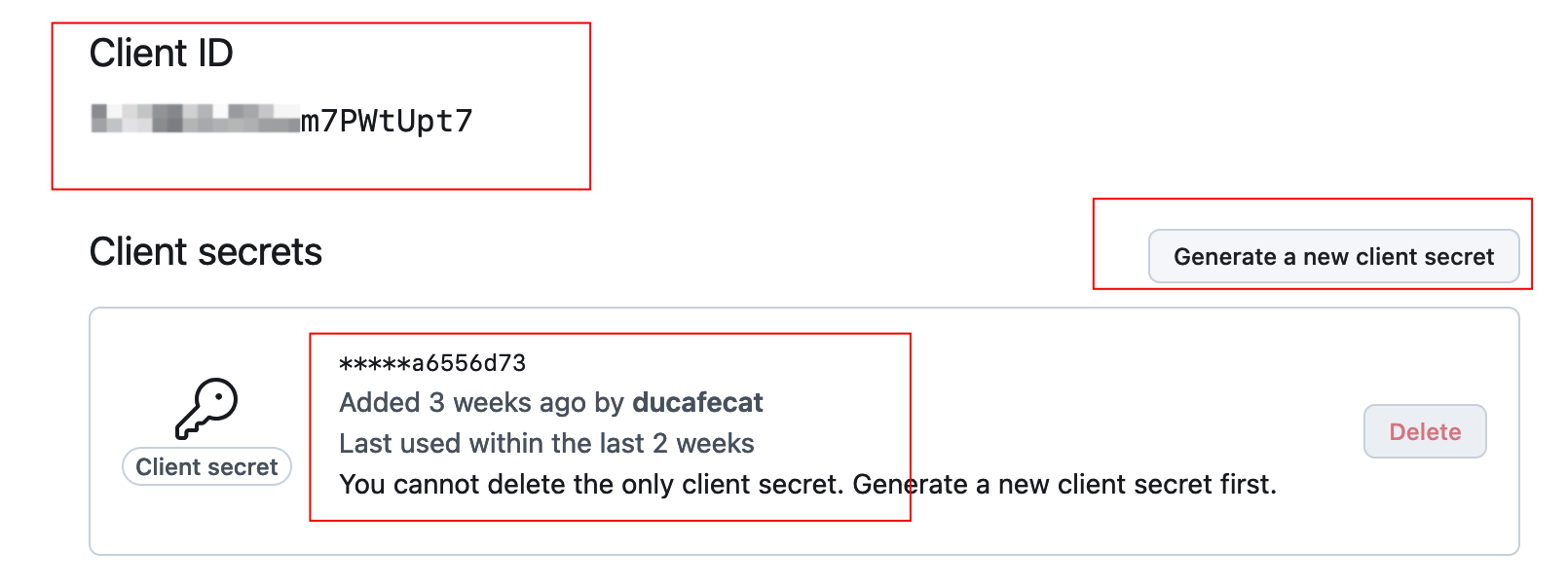
- 配置 client_id , client_secret

.env 环境变量
# github 三方登录
GITHUB_CLIENT_ID=""
GITHUB_CLIENT_SECRET=""
server/api/auth/[...].ts配置
providers: [
GithubProvider.default({
clientId: process.env.GITHUB_CLIENT_ID,
clientSecret: process.env.GITHUB_CLIENT_SECRET,
httpOptions: {
timeout: 1000 * 30 // 设置超时时间为 30 秒
}
}),
默认已经配置,无需添加。
github 验证有可能会超时,所以你可以设置的时间长些。我这里设置了 30秒。
end