Features
3 SEO & TDK
配置每个页面的 TDK 进行 SEO 管理。
目标
- 每个页面可单独设置 TDK
- 全局可配置长尾词
设置 TDK
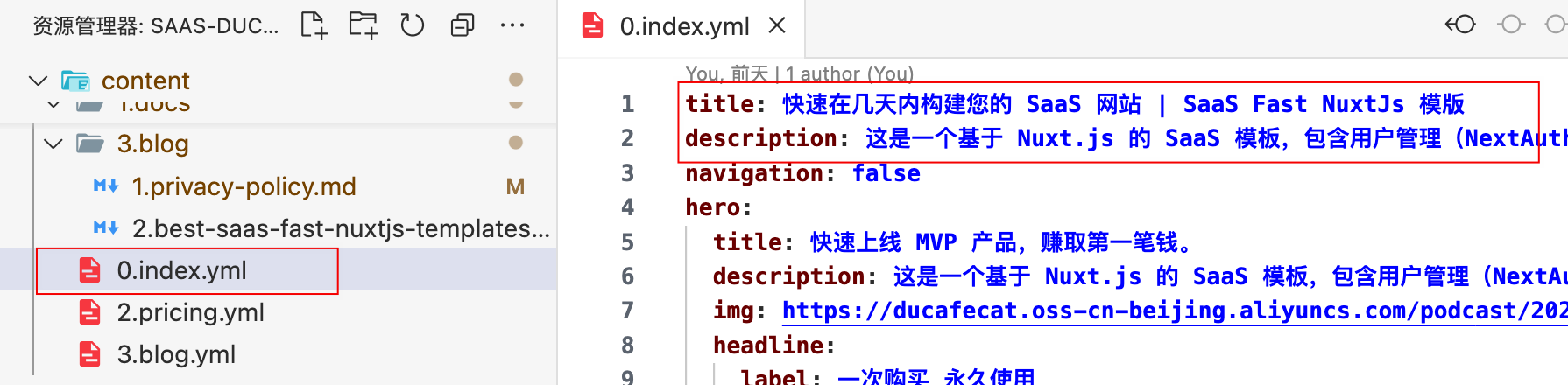
- 页面 yml 配置
设置 yaml 中的 title description 即可。

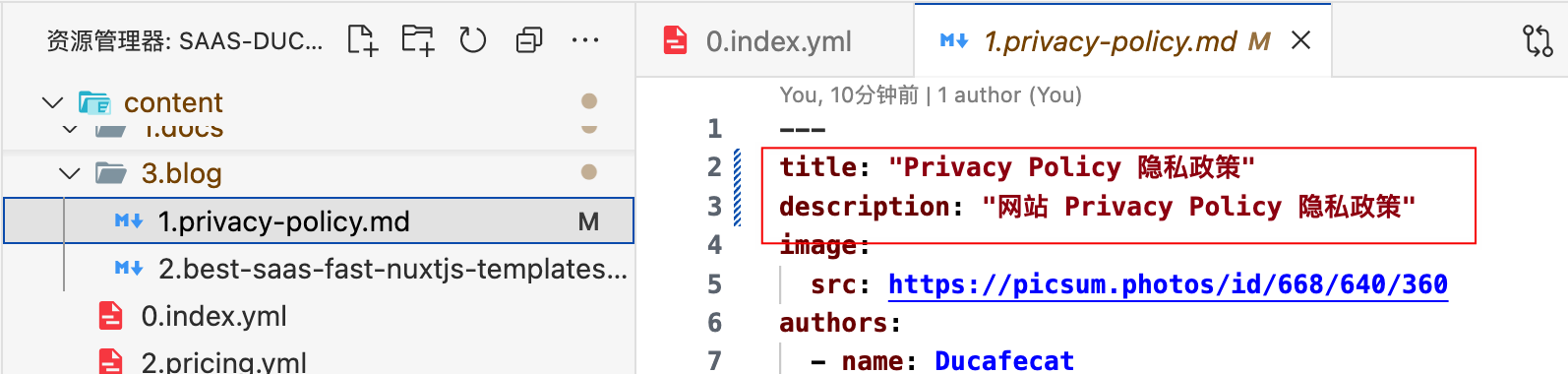
- markdown 属性
设置博客、文档的属性。

长尾词
修改文件 app/app.vue 。
设置 titleTemplate: '%s - SaaS Fast - NuxtJs template' 长尾词。
useSeoMeta({
titleTemplate: '%s - SaaS Fast - NuxtJs template',
ogImage: 'https://saas.ducafecat.com/social-card.png',
twitterImage: 'https://saas.ducafecat.com/social-card.png',
twitterCard: 'summary_large_image'
})
TDK 建议
在设置网站的 SEO TDK(标题、描述和关键词)时,以下几点是需要特别注意的:
1. 标题(Title)
- 简洁明了:标题应简洁、直接,清楚地描述页面内容。理想长度为 50-60 个字符。
- 包含关键词:将主要关键词放在标题的前面,以提高搜索引擎的识别度。
- 品牌名称:可考虑在标题末尾添加品牌名称,提升品牌知名度。
- 吸引点击:使用吸引用户点击的措辞,例如“最佳”、“免费”、“快速”等。
2. 描述(Description)
- 简洁且具吸引力:描述应简洁明了,通常在 150-160 个字符之间,能引起用户兴趣。
- 包含关键词:同样应包含主要关键词,帮助搜索引擎理解页面主题。
- 明确价值:突出页面的独特价值或优势,让用户知道为何要点击进入。
- 避免重复:每个页面的描述应唯一,避免内容重复。
3. 关键词(Keywords)
- 相关性强:选择与页面内容高度相关的关键词,反映用户搜索意图。
- 避免堆砌:不要过度使用关键词,保持自然流畅,避免被搜索引擎惩罚。
- 数量适中:通常建议每个页面使用 5-10 个关键词,涵盖不同的相关主题。
4. 一致性
- TDK一致性:确保标题、描述和关键词相互关联,反映相同的主题和内容,避免混淆搜索引擎和用户。
5. 监测与优化
- 定期检查:定期监测页面的 SEO 效果,根据分析结果优化 TDK 设置。
- 竞争分析:观察竞争对手的 TDK 设置,寻找提升的机会。
6. 用户体验
- 以用户为中心:尽管 TDK 对搜索引擎优化很重要,但最终目标是吸引用户,确保内容符合用户期望和需求。
通过关注以上几点,可以有效提升网站在搜索引擎中的可见性和用户点击率。
end