
视频
https://www.bilibili.com/video/BV18A4GeCEyv/
前言
猫哥认为,比较 Next.js 和 Nuxt.js 并没有太大意义,该有的功能两边都有了。如果你已经熟悉 Next.js,那就继续使用它吧,可以直接跳过本文。
如果你还在犹豫,不妨看看我的建议,欢迎留言讨论。
比较文参考
nuxtjs 介绍

Nuxt.js 是一个基于 Vue.js 的开源框架,旨在简化 Vue.js 应用的开发过程。它提供了一系列功能,帮助开发者更快速地构建高性能、可扩展的应用程序。以下是关于 Nuxt.js 的一些关键特点和功能:
1. 服务器端渲染 (SSR)
Nuxt.js 支持服务器端渲染,可以改善应用的加载速度和 SEO 性能。通过在服务器上生成 HTML,用户可以更快地看到页面内容,从而提升用户体验。
2. 静态网站生成 (SSG)
除了支持 SSR,Nuxt.js 还可以生成静态网站。这意味着你可以在构建时生成所有页面,适合用于博客、文档等场景,提供快速的加载速度和更好的 SEO。
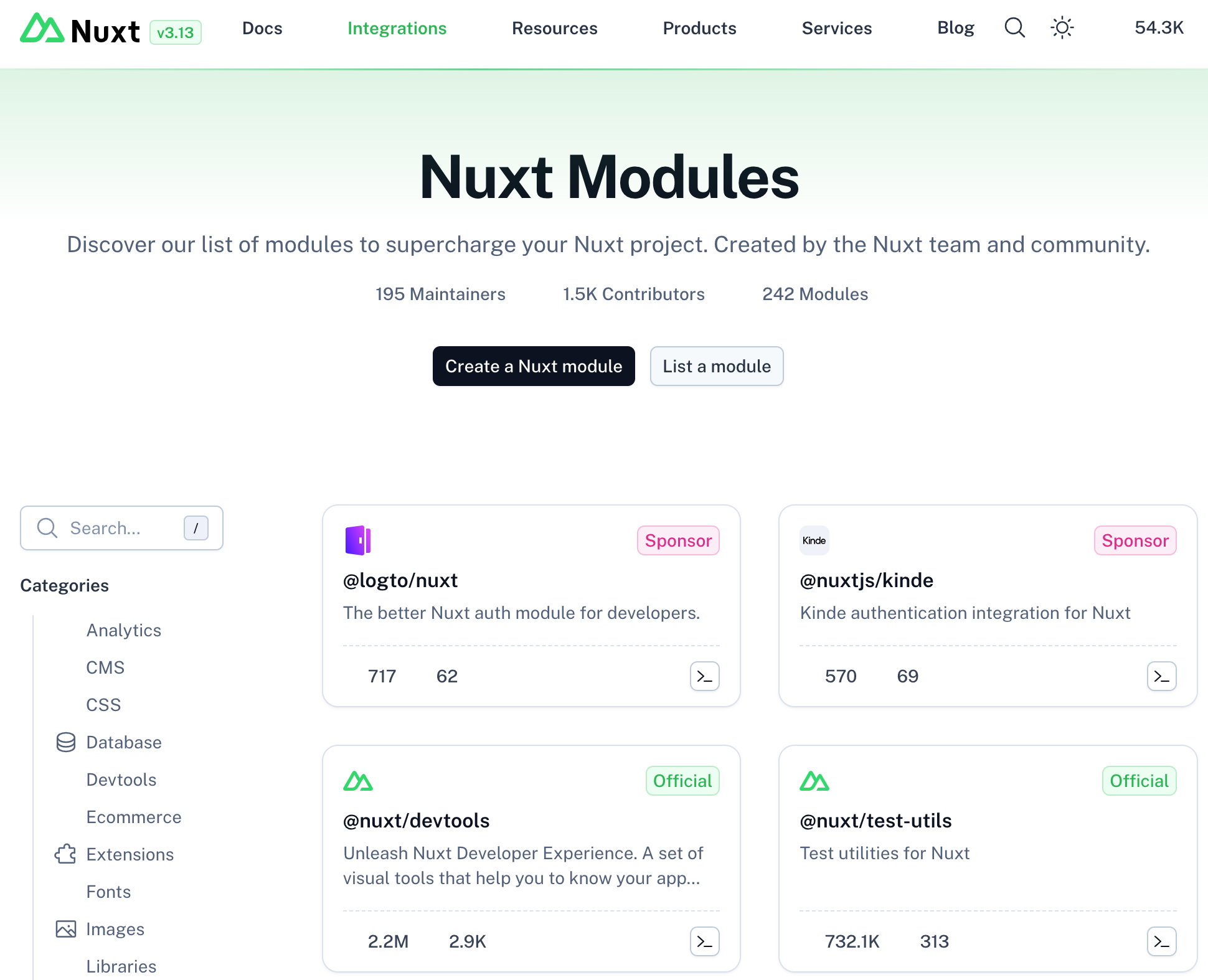
3. 模块系统
Nuxt.js 具有强大的模块系统,可以通过插件和模块轻松扩展功能。社区提供了许多现成的模块,帮助开发者快速集成常用功能,如身份验证、PWA、分析等。
4. 自动路由生成
在 Nuxt.js 中,文件系统驱动的路由生成使得开发者无需手动配置路由。只需在 pages 目录中创建 Vue 文件,Nuxt.js 会自动生成相应的路由。
5. 状态管理
Nuxt.js 与 Vuex 紧密集成,为应用提供了集中式状态管理,方便管理和共享数据。通过插件机制,开发者可以轻松处理复杂的状态管理逻辑。
6. 开发体验
Nuxt.js 提供了热重载功能,使得开发者在修改代码后能够立即看到更改,提升开发效率。此外,Nuxt.js 也支持 TypeScript,进一步优化了开发体验。
7. SEO 优化
通过服务器端渲染和动态路由,Nuxt.js 使得页面内容在搜索引擎抓取时更为友好,有助于提高搜索排名。
8. 丰富的生态系统
由于基于 Vue.js,Nuxt.js 可以利用 Vue 生态系统中的许多库和工具,方便与其他前端技术栈集成。
容易学习
nuxtjs 是 vue 的语法,vue 真的很容易学习。
前端组明显学习 vue 快过 react,单位的其它程序员(java、php、python)也是能快速的上手 vue。

Vue 有点就是被设计的简单实用:模版、指令、响应式 ref、计算 conputed、渲染、条件、v-model、组件化。
Vue 文档中文、社区成熟。
生态成熟

UI 框架、动画、云平台、工具、支付都有很好的支持了。
我工作中其它前端也是 vue 框架
我用 vue 还写 spa 单页,后台管理程序也是用的 vue 框架。
如 gfast 后台管理模版。
https://github.com/tiger1103/gfast
国内大厂的选择
Vue 语法因为容易学习所以,被广泛使用。
以下皆为大厂为了让开发人员开始上手采用了 vue 的语法设计(代码+模版+样式)。
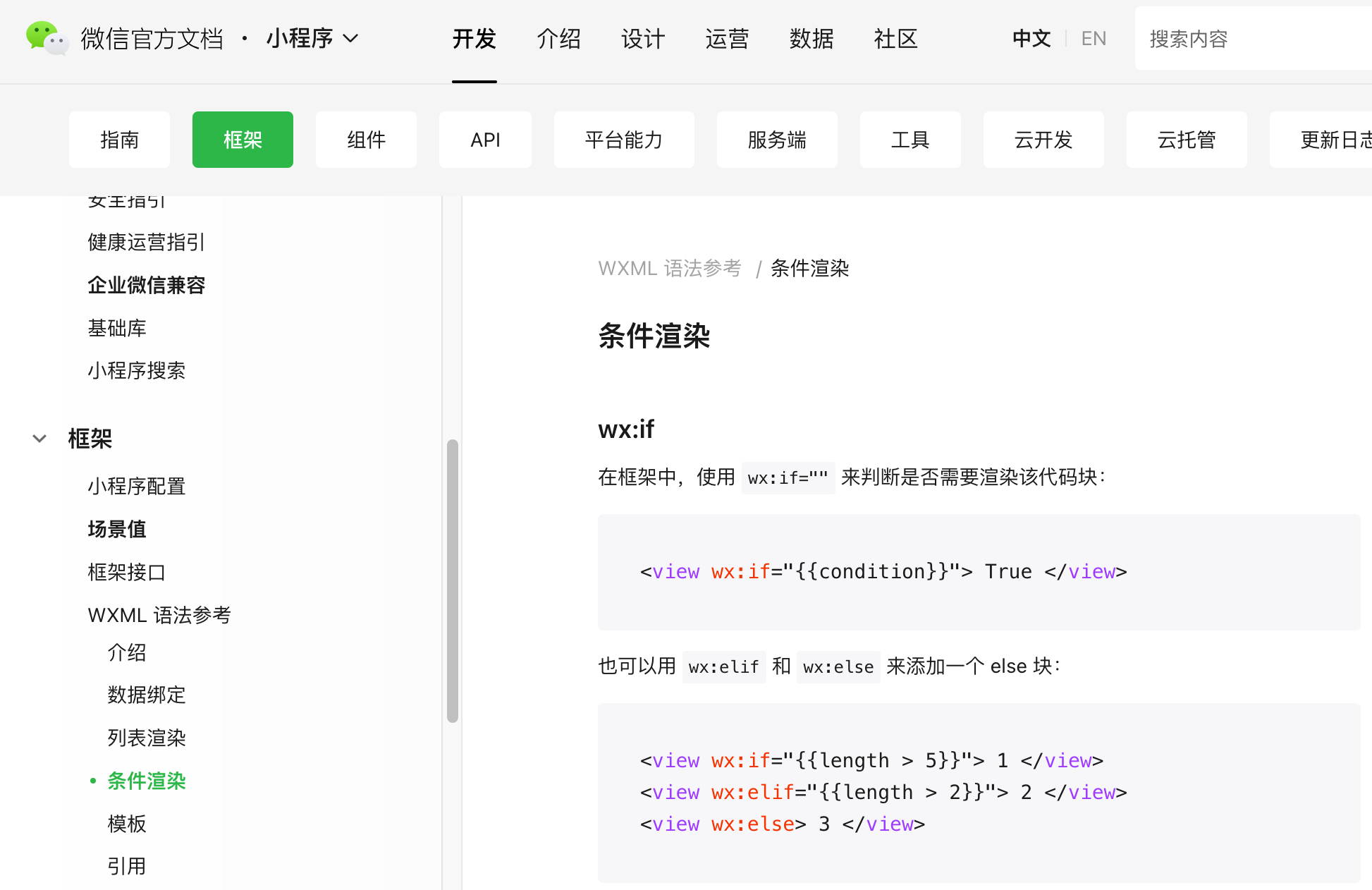
- 微信小程序
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/conditional.html

- 支付宝小程序
https://opendocs.alipay.com/mini/framework/page?pathHash=f2322e16

成功案例
Nuxtjs 还是有成功案例的,我举几个例子,大家参考。
- AI 导航站

代码中含有 NUXT。

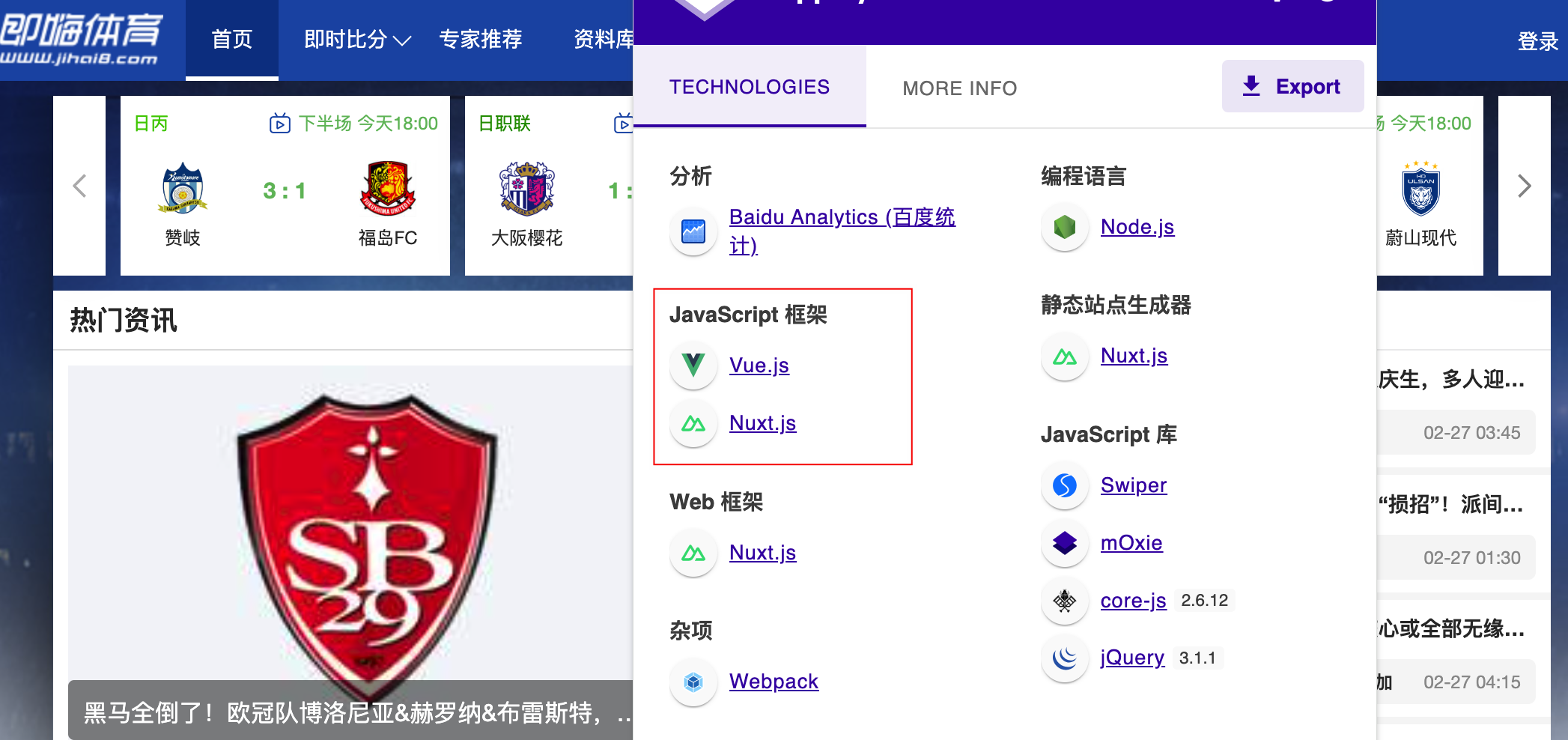
- jihai8.com 体育站

wappalyzer 插件 方便你直接看用了什么技术。
我的 saas fast 模版
在过去两年里,我使用 Nuxt.js 构建了几个网站,技术点都能顺利实现,因此在技术选择上,我对 Nuxt.js 完全放心。
关于 SaaS Fast 模板的设计说明,您可以点击这里进行查阅。

小结
通过使用 Nuxt.js,我成功统一了我的前端 Vue 技术栈,包括小程序、后台管理 SPA 和 SaaS 网站。如果你还在为前端框架的选择而困扰,希望我的文章能为你提供一些有价值的参考和帮助。
end.